Texts
For formatting a text conversation like so:
(TXT to Person2) Person1: Why hello.
(TXT to Person1) Person2: And a greeting to you.
(TXT to Person2) Person1: This is a short conversation.
(TXT to Person1) Person2: It certainly is!
...you'd just format the texts like this:
[[div class="texts"]] [[div class="text person1"]][[span]](TXT to Person2)[[/span]] **Person1:** Why hello.[[/div]] [[div class="text person2"]][[span]](TXT to Person1)[[/span]] **Person2:** And a greeting to you.[[/div]] [[div class="text person1"]][[span]](TXT to Person2)[[/span]] **Person1:** This is a short conversation.[[/div]] [[div class="text person2"]][[span]](TXT to Person1)[[/span]] **Person2:** It certainly is![[/div]] [[/div]] [[div class="pose-divider" style="clear:both;"]][[/div]]
You'll need to collapse the log so you can actually edit the html of the log itself, then make these changes. You can either share it and then edit (either after unsharing, or while it's live) or you can just use the button to collapse poses and edit before you share, now!
If you have non-text bits after/before/around the text sections and want a slight background change for those sections, you can use "scene-set-pose texts" instead of just "texts" for the surrounding div's class. You should put in a [[/div]] after the last text in a group, and add in a new [[div class="texts"]] or [[div class="scene-set-pose texts"]] (depending whether you want the background shift) right before the texts pick up again. Simple interjections should come out all right even if you don't, currently, but it's more failsafe if you separate the divs.
Group Texts
Texts between more than two people at once. Nearly the same as above, but with some tweaks to make it clearer who's speaking and, in the case of individual conversations outside the main group, to whom. An example can be found here.
(TXT to Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person9 Person10) Person1: Pink is the best!
(TXT to Person1 Person3 Person4 Person5 Person6 Person7 Person8 Person9 Person10) Person2: Orange is better though.
(TXT to Person1 Person2 Person4 Person5 Person6 Person7 Person8 Person9 Person10) Person3: I vote yellow.
(TXT to Person1 Person2 Person3 Person5 Person6 Person7 Person8 Person9 Person10) Person4: Who asked you? Anyway standard green is best.
(TXT to Person1 Person2 Person3 Person4 Person6 Person7 Person8 Person9 Person10) Person5: No, darker green!
(TXT to Person1 Person2 Person3 Person4 Person5 Person7 Person8 Person9 Person10) Person6: All right-thinking people prefer standard blue.
(TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person8 Person9 Person10) Person7: You mean darker blue.
(TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person9 Person10) Person8: I think we all know purple always wins.
(TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person10) Person9: Man, no one ever speaks up for brown.
(TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person9) Person10: What's wrong with a simple grey?
(TXT to Person8) Person5: This is going to go on all day. Want to just go get ice cream?
(TXT to Person5) Person8: Yeah, sounds like a plan.
<style>
.person1,
.person3,
.person5,
.person7,
.person9 {
float: left;
}
.person2,
.person4,
.person6,
.person8,
.person10 {
float: right;
}
.person1 {
background-color: rgb(234, 214, 234) !important; /* pink -- you need the !important to change the 'person1' class to any background that isn't the default whiteish */
}
.person2 {
background-color: rgb(242, 213, 192) !important; /* orange -- you need the !important to change the 'person2' class to any background that isn't the default dark teal*/
color: initial; /* you need this line only if you aren't using the default dark teal background for person2 */
}
.person3 {
background-color: rgb(245,245,203); /* yellow */
}
.person4 {
background-color: rgb(204, 229, 208); /* standard green */
}
.person5 {
background-color: rgb(172,203,172); /* darker green */
}
.person6 {
background-color: rgb(203,226,225); /* standard blue */
}
.person7 {
background-color: rgb(176,196,222); /* darker blue */
}
.person8 {
background-color: rgb(203,203,245); /* purple */
}
.person9 {
background-color: rgb(204, 193, 179); /* brown */
}
.person10 {
background-color: rgb(203,203,203); /* grey */
}
span.person1,
span.person2,
span.person3,
span.person4,
span.person5,
span.person6,
span.person7,
span.person8,
span.person9,
span.person10 {
padding: .25em;
border-bottom: 1px dashed black;
font-weight: bold;
}
</style>
[[div class="texts"]]
[[div class="text person1"]][[span]](TXT to Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person9 Person10)[[/span]] **Person1:** Pink is the best![[/div]]
[[div class="text person2"]][[span]](TXT to Person1 Person3 Person4 Person5 Person6 Person7 Person8 Person9 Person10)[[/span]] **Person2:** Orange is better though.[[/div]]
[[div class="text person3"]][[span]](TXT to Person1 Person2 Person4 Person5 Person6 Person7 Person8 Person9 Person10)[[/span]] **Person3:** I vote yellow.[[/div]]
[[div class="text person4"]][[span]](TXT to Person1 Person2 Person3 Person5 Person6 Person7 Person8 Person9 Person10)[[/span]] **Person4:** Who asked you? Anyway standard green is best.[[/div]]
[[div class="text person5"]][[span]](TXT to Person1 Person2 Person3 Person4 Person6 Person7 Person8 Person9 Person10)[[/span]] **Person5:** No, *darker* green![[/div]]
[[div class="text person6"]][[span]](TXT to Person1 Person2 Person3 Person4 Person5 Person7 Person8 Person9 Person10)[[/span]] **Person6:** All right-thinking people prefer standard blue.[[/div]]
[[div class="text person7"]][[span]](TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person8 Person9 Person10)[[/span]] **Person7:** You mean *darker* blue.[[/div]]
[[div class="text person8"]][[span]](TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person9 Person10)[[/span]] **Person8:** I think we all know purple always wins.[[/div]]
[[div class="text person9"]][[span]](TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person10)[[/span]] **Person9:** Man, no one ever speaks up for brown.[[/div]]
[[div class="text person10"]][[span]](TXT to Person1 Person2 Person3 Person4 Person5 Person6 Person7 Person8 Person9)[[/span]] **Person10:** What's wrong with a simple grey?[[/div]]
[[div class="text person5"]][[span class="person8"]](TXT to Person8)[[/span]] **Person5:** This is going to go on all day. Want to just go get ice cream?[[/div]]
[[div class="text person8"]][[span class="person5"]](TXT to Person5)[[/span]] **Person8:** Yeah, sounds like a plan.[[/div]]
[[/div]]
[[div class="pose-divider" style="clear:both;"]][[/div]]
As above, you'll need to collapse the poses in order to be able to edit the log. The markup is a little bit tedious (although a lot can be done with search and replace), but it does make large group texts a lot easier to follow.
Feeling advanced? You can give the character icons the appropriate colour to match that person's texts in the scene, something like this:
This would be added inside your <style> tags, along with the other CSS from above:
.log-icon-container {
border: 0;
}
.log-icon-title-container {
width: 150px;
margin: 0;
}
.log-icon-title {
color: black;
margin-top: 3px;
}
.profile-gallery {
border: 3px solid black;
height: 156px;
width: 156px;
}
/* First box, pink by default */
.profile-gallery:first-of-type .log-icon-title-container,
.profile-gallery:first-of-type {
border-color: rgb(234, 214, 234);
background-color: rgb(234, 214, 234);
}
/* Second box, orange by default */
.profile-gallery:nth-of-type(2) .log-icon-title-container,
.profile-gallery:nth-of-type(2) {
border-color: rgb(242, 213, 192);
background-color: rgb(242, 213, 192);
}
/* Third box, yellow by default */
.profile-gallery:nth-of-type(3) .log-icon-title-container,
.profile-gallery:nth-of-type(3) {
border-color: rgb(245,245,203);
background-color: rgb(245,245,203);
}
/* Fourth box, standard green by default */
.profile-gallery:nth-of-type(4) .log-icon-title-container,
.profile-gallery:nth-of-type(4) {
border-color: rgb(204, 229, 208);
background-color: rgb(204, 229, 208);
}
/* Fifth box, darker green by default */
.profile-gallery:nth-of-type(5) .log-icon-title-container,
.profile-gallery:nth-of-type(5) {
border-color: rgb(143,188,143);
background-color: rgb(143,188,143);
}
/* Sixth box, standard blue by default */
.profile-gallery:nth-of-type(6) .log-icon-title-container,
.profile-gallery:nth-of-type(6) {
border-color: rgb(203,225,225);
background-color: rgb(203,225,225);
}
/* Seventh box, darker blue by default */
.profile-gallery:nth-of-type(7) .log-icon-title-container,
.profile-gallery:nth-of-type(7) {
border-color: rgb(176,196,222);
background-color: rgb(176,196,222);
}
/* Eighth box, purple by default */
.profile-gallery:nth-of-type(8) .log-icon-title-container,
.profile-gallery:nth-of-type(8) {
border-color: rgb(203,203,245);
background-color: rgb(203,203,245);
}
/* Ninth box, brown by default */
.profile-gallery:nth-of-type(9) .log-icon-title-container,
.profile-gallery:nth-of-type(9) {
border-color: rgb(204, 193, 179);
background-color: rgb(204, 193, 179);
}
/* Tenth box, grey by default */
.profile-gallery:nth-of-type(10) .log-icon-title-container,
.profile-gallery:nth-of-type(10) {
border-color: rgb(203,203,203);
background-color: rgb(203,203,203);
}
If you want a box to be a different colour, just switch out the border-color and background-color lines for the set from the box that uses that colour. If there are fewer participants, perhaps only four people, you don't need to include all ten box definitions, just the first four.
Quote
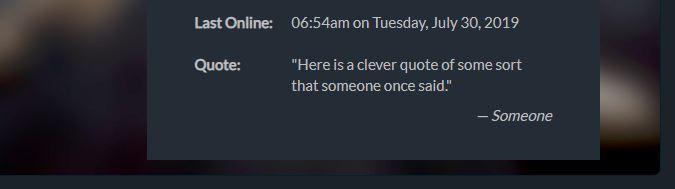
To add a quote to your profile, beneath your 'Last Online' time, you can put this code in a profile tab (such as playlist or similar). It MUST be the first thing in that tab, with no blank lines or any other text before it:
<style>
.profile-box {
--label: "\AQuote";
--quote: '\A"Here is a clever quote of some sort that someone once said."';
--attribution: "\A— Someone";
}
</style>
You should have your other content begin directly on the next line. Obviously, you'll want to replace 'Here is a clever quote of some sort that someone once said.' and 'Someone' with the appropriate text. Unless for some reason that's what you actually want it to say! You should leave the \A (and probably the quotes and em dash, really) alone, though, and any apostrophe in your quote needs to be escaped by putting a \ in front of it, so it\'s like this. If it's not a Quote, you can also set the 'label' to something else.
If you do not want to use an attribution, you'll want to use this version instead:
<style>
.profile-box {
--label: "\AQuote";
--quote: '\A"Here is a clever quote of some sort that someone once said."';
}
.profile-box .row:last-of-type .col-sm-8:after {
padding-bottom: 0;
}
</style>
NPC Pictures
This is now easily doable with Ares itself!
First, you'll need to upload the images. They don't need to be particularly large, and if they're square you'll be safer on what ends up being shown. Once you upload them, you should be able to see them in your Files section as /yourcharname/filename.ext.
Now you simply add the NPCs you want in your Relationships, tick the 'Offgame NPC' box, and put the path to your image (the aforementioned /yourcharname/filename.ext) in the box for an image. Save and you're done!
If you have NPCs in your Relationships and would like to have images for them, it's slightly ugly but can be done!
First, you'll need to upload the images. They don't need to be particularly large, and if they're square you'll be safer on what ends up being shown. Once you upload them, you should be able to see them in your Files section as /yourcharname/filename.ext.
Next, you'll need to set up your actual relationships. It's simplest if the NPCs are in their own category where no proper characters are. If you can't reasonably do that... show me your set-up, and I'll figure out how that needs to be done and update this. In the meantime, let's assume your category is called NPCs! We'll also assume it contains Bob Smith, Murgatroyd, and That Weird Cat.
Somewhere above the Relationships section, you'll need to put in the actual CSS. If you have a custom Profile tab, such as a Playlist tab, this is a good place. It won't show up there visibly, but it'll get it into the page so it can do the work. It must be the first thing in that profile tab, ahead of the other content. If you don't have and don't want any custom Profile tabs, you could probably stick this into one of your Relationship boxes that come before the first NPC, but you will need to change the code to be all on one line if you try it in a Relationship box, or the wiki will format it. In the Profile tab, it should be fine as is, as long as you put it as the first thing in its tab.
Your actual code will be something like this:
<style>
#npcs img.relationship-icon {
display: none;
}
#npcs a.ember-view {
pointer-events: none;
color: inherit;
}
#npcs .relationship-icon-container a.ember-view:after {
background-size: cover;
background-position: top center;
width: 100px;
height: 100px;
content: "";
display: block;
}
a[href="/char/Bob%20Smith"]:after {
background-image: url(/game/uploads/yourcharname/bob.jpg);
}
a[href="/char/Murgatroyd"]:after {
background-image: url(/game/uploads/yourcharname/murgatroyd.jpg);
}
a[href="/char/That%20Weird%20Cat"]:after {
background-image: url(/game/uploads/yourcharname/cat.jpg);
}
</style>
This does depend on the name of your tab. If, for example, your tab is 'Family' rather than 'NPCs', you'll want to replace #npcs with #family wherever it appears.
If you have any trouble or questions, feel free to page Aidan or Vyv and I'll see if I can sort it out for you.